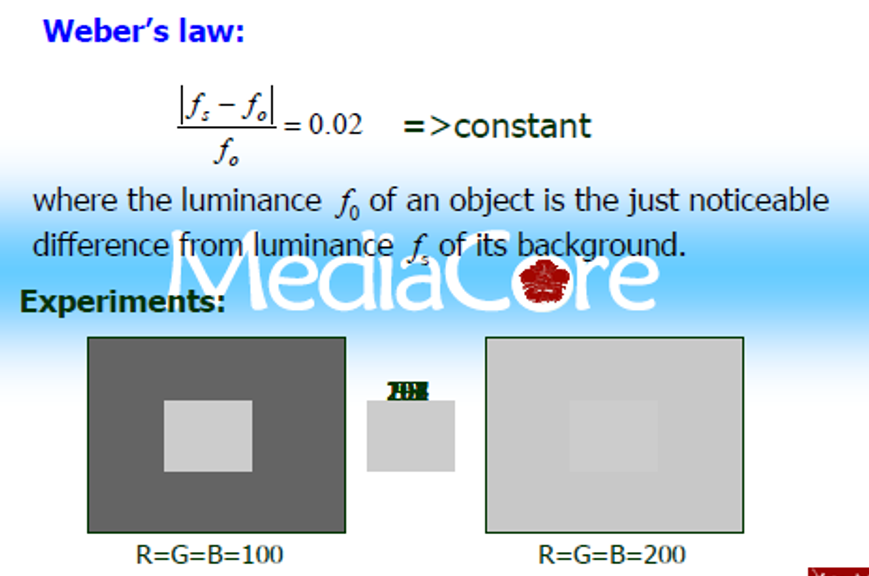
Weber's Law
同一刺激差別量必須達到一定比例,才能引起差別感覺。這一比例是個常數,用公式表示:ΔI(差別阈限)/I(標准刺激強度)=k(常數/韋伯分數),這就是韋伯定律。
費希納從韋伯比例中看到了度量閾上感覺的可能性。在韋伯定律ΔI/ I = K中,ΔI代表差別閾限,也叫最小可覺差。由此出發,費希納認為每一個最小可覺差可以看作感覺上的一個最小變化,並假設每個最小可覺差的主觀量都是相等的。例如,舉重的韋伯比例為0.03,那麼任何重量,無論是一支牙籤還是一包水泥,只要增減原來重量的0.03倍,其重量差別的主觀量都是相等的。
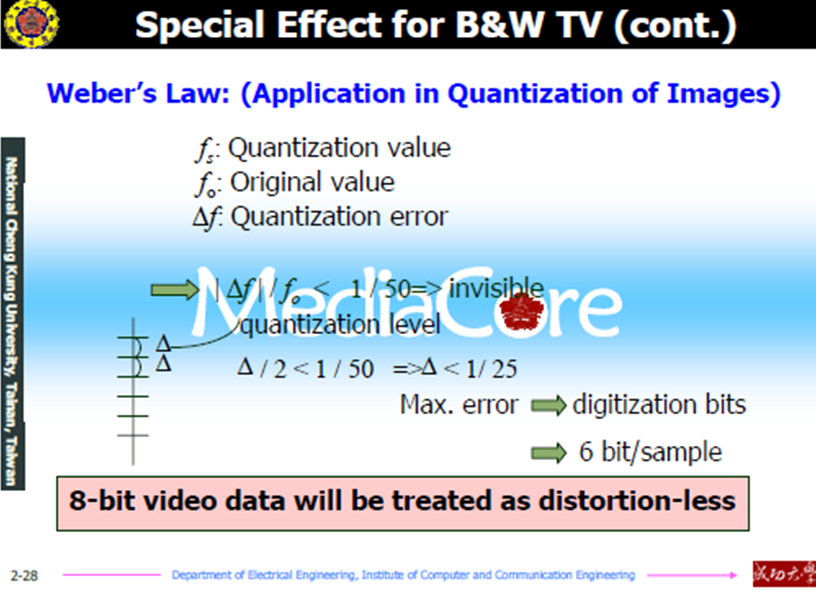
Pixel Bit of Image
面板的bit(位深)數代表色彩的層次。 8-bit、10-bit是指顯示器的色深值。用bit數作為單位來表示色彩數目,表示顯示器屏幕上每個點前後兩個色彩過渡的過程是否流暢。 bit數越大,層次越多,色彩過渡越均勻流暢。 bit數每往上加1,所包含的顏色信息量就大大提升。理論上,1-bit只能呈現黑白兩色,而2-bit可以實現4種分層。常見的顯示器色深值:6-bit<8-bit<10-bit。
我們知道,屏幕上每個點都是由紅、綠、藍(RGB)三個子像素組成的,要實現畫面色彩的變化,就必須對RGB三個子像素分別做出不同的控制,以“調配”出不同的色彩。目前主流設計專業顯示器的色深都會達到8-bit:R、G、B各8-bit,紅綠藍三原色各自可以呈現從最暗到最亮之間的256種級數。 8-bit的顯示器最大可以顯示1670萬種色彩。 (256*256*256≈1670萬)
Application